Dein erstes MURAL Board | Step-by-Step
- Franziska Blickle
- 26. Juni 2021
- 8 Min. Lesezeit
Aktualisiert: 16. Dez. 2024
Du hast dich schon mit MURAL beschäftigt, die Funktionalitäten sind im Großen und Ganzen klar? (Falls nicht, kannst du dir hier einen Überblick verschaffen: MURAL - Wer, was oder wo ist das denn?) Jetzt fragst du dich, wie und wo du am besten starten sollst, um dein erstes Board zu erstellen?
Vor allem: Ganz entspannt!
Ich nehm dich hier Step-by-Step mit, erkläre wie ich vorgehe (nämlich vom Großen zum Kleinen) und was du auf keinen Fall vergessen solltest.
Ich gebe dir konkrete Beispiele und verrate dir meine Tricks aus der Rubrik "faul, aber clever"!
Am Ende des Prozesses ist dein erstes Board komplett fertig und sofort nutzbar!
Klingt gut? Dann los!
Du kannst den Artikel lesen und dann losarbeiten oder du machst Schritt für Schritt gleich mit - wie du magst!
Viel Spaß dabei!
Falls du direkt zu einem der Steps möchtest kannst du hier klicken:
Schritt 2 | Setze dir einen Referenz-Sticky um die Größenverhältnisse im Blick zu behalten
Schritt 3 | Entscheide dich für das grundsätzliche Layout und platziere die Areas
Step 6 | Nutze Farbakzente und Icons um Stimmung zu erzeugen
Step 9 | Fixiere alles, was nicht von anderen verändert werden soll
Step 10 | Prüfe die Reihenfolge in der Outline und verstecke bei Bedarf die Bereiche
Schritt 1 | Erstelle ein neues Board
Wenn du dich bei MURAL anmeldest, wird dir zunächst das sogenannte Dashboard angezeigt. Hier findest du später alle von dir erstellten Boards.
(Falls Du noch keinen Test-Account hast, kannst du dir einen kostenlosen Account für den ersten Monat als Test-Version erstellen und ich verrate dir hier, wie das auch kostenlos bleiben kann: MURAL kostenfrei nutzen - so geht's!)
Klicke jetzt oben links auf den roten Button "New mural".

Es öffnet sich ein neues Fenster. Hier kannst du deinem Board einen Namen geben und den Speicherort auswählen. Anschließend kannst du auf den Button "Create mural" klicken, um dein Board zu erstellen.

Nachdem sich das Board geöffnet hat, ploppt direkt ein neues Fenster auf "Add a Template".
Lass dich nicht von den vorgeschlagenen Templates verwirren - wir starten heute auf einem leeren Board!
Schließe darum das Fenster mit dem kleinen Kreuz oben rechts.

Dein Board wird nun mit den sog. "Default Settings" erstellt, also mit bestimmten Einstellungen, die du später jederzeit ändern kannst.
Default Settings:
Dein Board ist faint white, ist unendlich groß und die Avatare der später dazukommenden Teilnehmer:innen sind Tiere.

Meine Empfehlung ist, das erstmal so zu lassen.
Du kannst diese Einstellungen aufrufen oder ändern, indem du einen Rechtsklick irgendwo auf dem Board machst und "Manage mural settings" anklickst oder oben links neben dem Mural titel auf den kleinen Pfeil gehst und dann zu "Mural Settings" gehst.


Schritt 2 | Setze dir einen Referenz-Sticky um die Größenverhältnisse im Blick zu behalten
Es ist am Anfang gar nicht so einfach, ein Gefühl für die Größenverhältnisse auf dem Board zu bekommen. Wie groß muss eine Fläche für ein Brainstorming sein? Wie viel Platz brauchen wir für die Gruppenarbeit?
Mein Tipp:
Ich setze mir immer als allererstes (!) einen Sticky in die obere, linke Ecke, dessen Größe ich NICHT verändere.
So habe ich immer eine Referenzgröße, sozusagen mein Normierungs-Sticky und kann dann überlegen, wie die anderen Größenverhältnisse dazu passen.
Für dieses Beispiel habe ich einen 3x3- und einen 5x3-Sticky erstellt, die du in gelb oben links sehen kannst.

Beispiel:
15 Teilnehmende, jede: schreibt 3 Ideen, also brauchen wir Platz für 45 Stickys der Normgröße.

Schritt 3 | Entscheide dich für das grundsätzliche Layout und platziere die Areas
a) Entscheide dich für das grundsätzliche Layout
Im westlichen Kulturkreis sind wir an die Leserichtung von links oben nach rechts unten gewöhnt.
Links oben ist darum ein guter Startpunkt für deine Leserichtung auf dem Board, aber wie soll es weitergehen?
Hier kommen ein paar Ideen, die dir helfen, zu überlegen, was das richtige für dich ist:
Linear horizontal von links nach rechts

Linear vertikal von oben nach unten

Mehrere Zeilen von links oben nach rechts unten

Mehrere Zeilen mit Fuß- und Kopfbereich

Mehrere Zeilen mit zusätzlichen Bereichen an der Seite

"Weg" über das Board

Mein Tipp:
Falls du dich für einen verschlungenen Pfad entscheidest, helfen Pfeile dabei, den
Teilnehmer:innen zu zeigen, wo es weiter geht.
Kreislauf

Hauptfläche mit untergeordneten Informationen und Aktivitäten drum herum

Besser nicht:
Willkürliche Anordnung, die nur du als Gestalter:in kennst und verstehst

b) Platziere jetzt als Platzhalter deine Areas.
(Falls Areas und Frameworks noch totales Neuland für dich sind, lies am besten kurz hier weiter und komm dann zurück: MURAL Funktionen | Areas & Frameworks. Es ist viel einfacher als es klingt! Versprochen!)
Wenn du dich für einen Aufbau entschieden hast, erstelle am besten gleich alle Areas in der passenden Größe und platziere sie entsprechend.
Mein Tipp:
Ich nutze die Areas während der Board Erstellung mit einem schwarzen Rand und in einem dunkleren Grauton, damit ich sie gut sehen kann, auch wenn ich das ganze Board im Überblick habe. Diese Farbe passe ich bei Bedarf später wieder an (Step 8).

Woher weiß ich wie viele Flächen ich brauchen werde?
Meine Tipps:
Geh deinen Workshop oder dein Meeting durch und zähle mit, wie viele Flächen du brauchst um etwas zu zeigen, zu erklären oder zu erarbeiten.
Prüfe, ob du für Gruppenaufgaben mehrere Areas nebeneinander brauchst.
Überlege ob du noch zusätzliche Areas brauchst z.B. für Check In, Agenda, Grundprinzipien des Meetings, Fragensammlung, Zusammenfassung, Next Steps, um Präsentationsfolien zu zeigen oder Dateien bereit zu stellen.
Step 4 | Benenne und strukturiere die einzelnen Areas
a) Titel für die Areas
Gibt deinen Areas aussagekräftige Titel, die nicht nur dir sagen, worum es geht, sondern auch allen anderen auf dem Board. Oft ist es außerdem hilfreich die Schritte zu nummerieren.
Sprechende Titel und Nummerierung sorgen für Klarheit und Orientierung auf dem Board und beugen der Frage "Wo sind wir eigentlich gerade und was machen wir?" vor.
Meine Tipps:
Ich wähle für die Titel und ggf. die Nummerierung eine Schriftgröße, die ich auch lesen kann, wenn ich so weit aus dem Board heraus gezoomt habe, dass ich das gesamte Board sehe.

Pfeile können für eine Zusätzliche Orientierung sorgen, wenn sie die "Leserichtung!"anzeigen

b) Struktur für die Areas
Gehe die Bereiche jetzt einen nach dem anderen durch:
Braucht ihr für deine Methode eine leere Fläche oder hilft es, wenn schon Stickys da sind?
Helfen möglicherweise Linien und sonstige Begrenzungen dabei, den Platz gut zu nutzen?



Jetzt ist auch der richtige Moment, zu überlegen, ob vielleicht bei den Frameworks eine passende Vorlage für dich dabei ist, mit der du eine leere Area ersetzen kannst.

Mein Tipp:
Mach es dir mit den Strukturen einfach. Nutze die Shapes & Connectors um einfach Linien oder Rahmen zu schaffen. Halte es immer so einfach wie möglich und so strukturiert wie nötig. Wenn dir keine Struktur einfällt braucht es vermutlich auch keine. Weniger ist hier oft mehr!
Step 5 | Ergänze Aufgabenstellung und Zusatzinformation
a) Aufgabenstellung
Gehe die Bereiche einen nach dem anderen durch. Ergänze jetzt Aufgabenstellungen und Zusatzinformationen.
Alles, was du zu einer Aufgabe verbal erklärst, sollte auch - zumindest in Stichworten - dort zu finden sein. Achte vor allem darauf, dass konkrete Fragestellungen hier nochmal im Wortlaut zu lesen sind.
b) Vielleicht willst du noch Zusatzinformationen ergänzen?
Das könntest du z.B. noch irgendwo unterbringen:
geplante Bearbeitungszeit...
Hinweis auf die Lupenfunktion ("Halte die X-Taste gedrückt → dein Cursor wird zur Lupe")...
Bonusaufgabe für besonders schnelle Gruppen...
Hinweis zur Funktionalität, die gebraucht wird (z.B: "Doppelklick = Sticky") ...
In diesem Beispiel findet sich links die komplette Aufgabe nochmal im Wortlaut (als Textfeld, damit ich den Text entsprechend formatieren kann).
Erst die Aufgabe (Was?), dann das Ziel (Wozu?) und schließlich ein paar Details (Wie?).
Oben rechts finden sich noch zusätzliche Informationen, woher die Teilnehmer:innen die Stickies bekommen können. Ich habe auch schon einige Stickys als kleines "Buffet" vorbereitet.

Step 6 | Nutze Farbakzente und Icons um Stimmung zu erzeugen
Wenn du möchtest, füge jetzt Bilder, Icons, Logos oder einfach farbige Akzente hinzu. Von seriös bis witzig hilft das für ein bisschen Stimmung auf dem Board zu sorgen.

Es lohnt sich bei den Icons die Suchfunktion mit gut gewählten Begriffen zu nutzen und etwas weiter runter zu scrollen. So findet man z.B. auch Icons mit ähnlicher Stilrichtung, die sich dann ergänzen.
Hier ein paar Beispiele, die ich mir zusammengesucht habe:
Übrigens:
Wenn du Elemente in ganz bestimmten Farben - z.B. deinen Brand Farben oder den Farben deiner Kund:innen - einfärben möchtest, dann erkläre ich hier, wie das geht:
Step 7 | Erstelle deine Outline
Jetzt ist der richtige Moment, um zu entscheiden welche Bereiche als einzelne Steps in der Outline erscheinen sollen.
Falls das Thema Outline ganz neu für dich ist, solltest du dir hier einen Überblick verschaffen und dann weiterlesen: MURAL Funktionen | Die Outline
Mein Tipp:
Ich packe folgendes in die Outline:
A) alle Areas, die ich über die Navigationsfunktion der Outline direkt erreichen möchte
B) alles, was ich im Workshop zunächst verdecken und dann im passenden Moment aufdecken möchte.
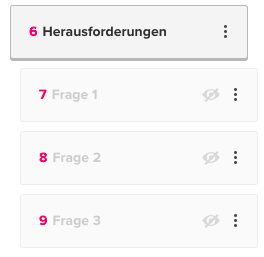
In diesem Beispiel ist die umgebende Area (schwarzer Rahmen) ein Outline-Step (für die Navigation) und jeder der Fragenbereiche ist ebenfalls ein Step in der Outline (um sie zu verdecken).
Step 8 | Passe das Design der Areas an
Falls du möchtest, ist jetzt der Moment, um die Areas passend zu formatieren.
Vielleicht randlos?
Vielleicht in bestimmten Farben?
Vielleicht auch transparent und ohne Rand, also gewissermaßen unsichtbar?
Auf meinem Activity Board beispielsweise umgibt jede der kleinen "Inseln" eine Area, die ohne Farbe und ohne Rand auskommt. Ich kann die Vorteile nutzen (z.B. Nutzung als Outline-Step) und sie stören gleichzeitig mein Design nicht.

Step 9 | Fixiere alles, was nicht von anderen verändert werden soll
Der vermutlich wichtigste Step in der Vorbereitung besteht darin, alle - und ich meine wirklich alle! - Elemente, die NICHT von den Teilnehmer:innen bewegt werden sollen, zu "locken".
Alle Rahmen, Aufgabestellungen, Titel, Nummerierungen, Pfeile sollen da bleiben wo sie sind, oder? Nur die Stickys und Elemente, die wirklich beweglich sein sollen bleiben im Modus UNLOCK.
Wenn du diese Funktion noch nicht kennst, lies am besten diesen Kurzartikel und mach dann hier weiter: MURAL Funktionen | "Lock" & "Unlock"
Mein Tipp
Ich gehe so vor:
Kompletter Aufbau des Board (Step 1-8)
Markierung ALLER Elemente mit der Tastenkombination STRG + A (pc) bzw. CMD + A (mac).
Rechtsklick AUF eines der markierten Elemente (nicht daneben klicken, sonst hebt ihr die Markierung wieder auf).
Auswahl von LOCK im vertikalen Kontextmenü
Auswahl aller Elemente, die beweglich bleiben sollen, indem ihr STRG / CMD und SHIFT gedrückt haltet und markiert
Rechtsklick AUF eines der markierten Elemente (nicht daneben klicken, sonst hebt ihr die Markierung wieder auf).
Auswahl von UNLOCK SELECTION.
Wenn du jetzt nochmal STRG/CMD + A drückt siehst du, welche Elemente jetzt noch im Modus UNLOCK sind. Kurzer Kontrollblick, ob alles passt und Haken dran!
Step 10 | Prüfe die Reihenfolge in der Outline und verstecke bei Bedarf die Bereiche
Der allerletzte Schritt ist nun die Reihenfolge der Outline-Steps zu prüfen. Du kannst ganz einfach per Drag&Drop die Steps an die gewünschte Position ziehen.
Falls du das möchtest, kannst du jetzt auch Bereiche in der Outline verdecken. Dazu fährst du mit dem Mauszeiger über den entsprechenden Step, bis das kleine Augen-Symbol erscheint und klickst darauf. Das Aufdecken funktioniert genauso.

Mein Tipp:
Der entsprechende Bereich ist komplett verdeckt, nur der Titel ist noch zu sehen. Wenn du also eine Überraschung planst oder einfach noch nicht alle Joker offen legen möchtest, solltest du ggf. einen Titel wählen, der nur dir etwas sagt.

Yay! Geschafft! What a ride!
Dein Board ist fertig und es kann losgehen.
Wenn du dich jetzt fragst, wie du denn jetzt andere zu diesem Board einladen kannst, dann lies direkt hier weiter: MURAL Funktionen | Einladungs-Link
Alles, was du für einen einfachen, stressfreien und effizienten Start in deine Arbeit mit dem virtuellen Whiteboard MURAL wissen musst, zeige ich dir! Hier geht es zu meinem Angebot: MURAL Kompakttrainings | Franziska Blickle Training & Consulting